前提
- firebaseアカウント作成済
- Docker インストール済
初期フォルダ作成
任意のプロジェクトファイル直下に下記の構造のフォルダを作成します。
.
├── Dockerfile
├── docker-compose.yml
└── src/Dockerfileの中身は以下のようにします。
FROM node:14.16.1
EXPOSE 3000docker-compose.ymlの中身は下記のようにします。
version: '3'
services:
node:
build: .
volumes:
- ./src:/app
tty: true
environment:
- CHOKIDAR_USEPOLLING=true
ports:
- '3000:3000'
- '24678:24678'ターミナルでdocker コンテナを立ち上げる
1.ターミナルでアプリ直下に移動し、docker コンテナを立ち上げます。
//アプリ直下に移動します。
cd <アプリ直下>
//コンテナをビルドします。
docker-compose build
//コンテナを立ち上げます。
docker-compose up -d
//コンテナのIDを確認します。
docker ps
//コンテナ内に入ります。
docker exec -it <コンテナID> bash
//app直下に移動します。(コンテナ内)
cd app
//nuxt3をインストールします。(コンテナ内)
npx nuxi init <プロジェクト名>
//プロジェクトに移動します。(コンテナ内)
cd <プロジェクト>
//node module をインストールします。(コンテナ内)
npm install
//ローカルサーバを立ち上げて確認する(コンテナ内)
npm run dev
http://localhost:3000/ にアクセスして下記のページが表示されていたら成功
※docker-compose.yml の下記の記述により
ホストのローカルホストポート3000からコンテナ内のサーバー3000ポートにアクセスしています。
ports:
- '3000:3000'

設定ファイルの修正
- nuxt.confit.tsファイルを修正してstrict modeに します。
import { defineNuxtConfig } from 'nuxt3'
// https://v3.nuxtjs.org/docs/directory-structure/nuxt.config
export default defineNuxtConfig({
typescript: {
strict: true
}
})Volarのインストール
Vue3 からは VSCode の拡張機能として Vuter の代わりに Volar を使うことが推奨されています。
VsCodeからVolarをインストールします。

Vuterは干渉を防ぐために無効にしておきます。
ルーティング 確認のため新規でvueページを作成します。
アプリ直下に
pages/index.vue を作成します。
<template>
<div>{{ title }}</div>
</template>
<script lang="ts">
export default {
setup() {
const title = "タイトル";
return { title };
}
}
</script>
app.vueを下記に修正します。
<template>
<div>
<NuxtPage />
</div>
</template>http://localhost:3000/ に再度アクセスします。
404になる場合は、 一度サーバーを落として 立ち上げなおします。
下記のように表示された場合、正しくルーティングされています。

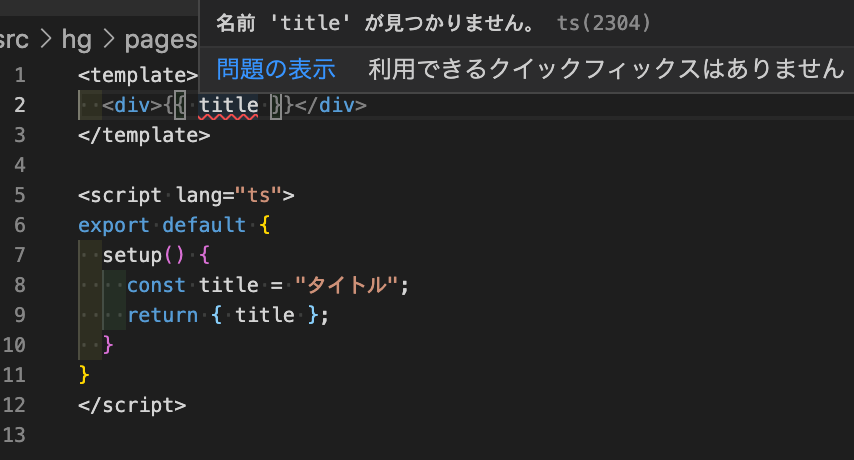
VsCode上で下記のエラーが表示される場合
2021/12/25 の時点でVolar 3.0から0.29.8にダウングレードしたら改善しました。
Firebaseプロジェクを作成します。
1.Firebaseコンソールからプロジェクトを作成します。

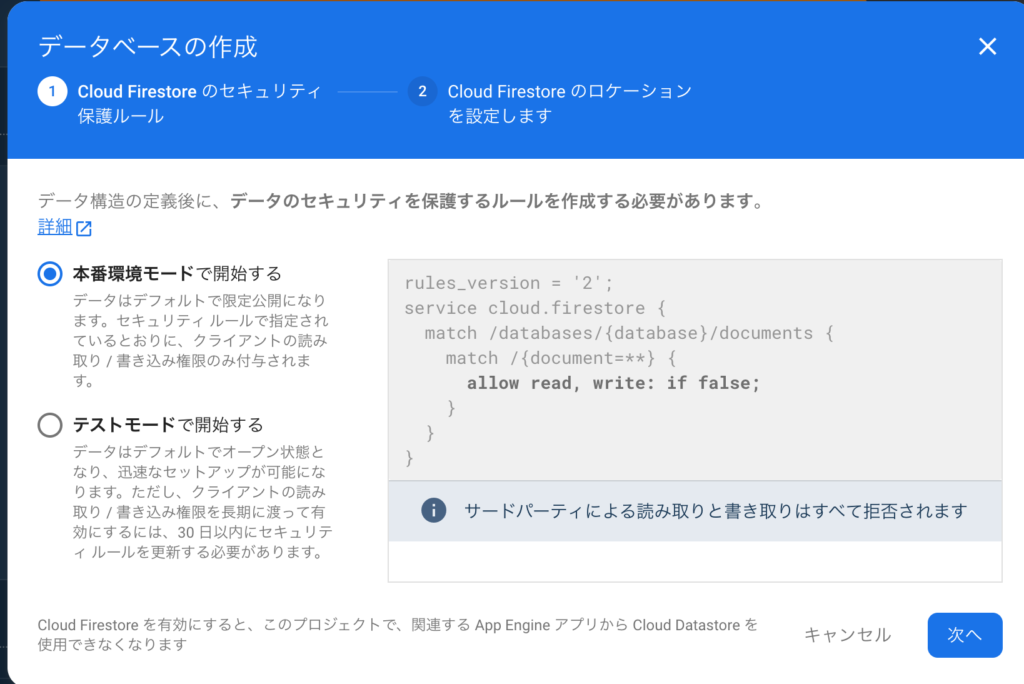
2. プロジェクト作成後にFirestore のデータベースを作成します。

本番環境モード > 次へ

ロケーションを「asia-northeast1」に設定します。
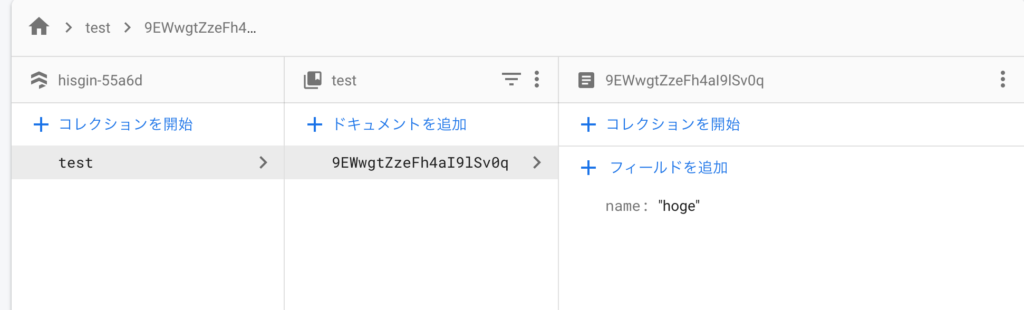
3.下記のようにテストデータを作成します。

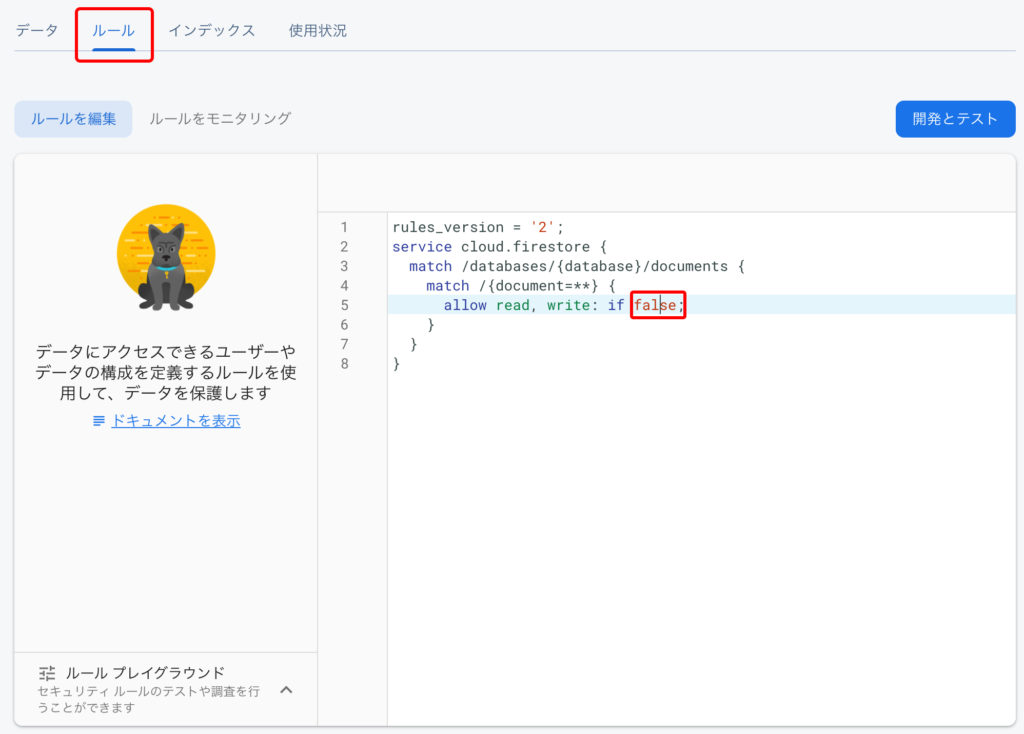
4. テストのため一時的にセキュリティールールを変更します。
サイドメニューから「Firestore Database」を選択。下記画像のように「ルール」をクリックして
下記の「false」を一時的に「true」に変更します。

アプリにFirebase をインストールします。
1.firebaseとfirebase-toolsをインストールします。( コンテナ内)
npm install firebase
npm install firebase-tools2. Firebase にログインします。
firebase login --no-localhost
※--no-localhost オプションをつけることによりDocker コンテナ内からでもログインできます。3. ターミナルに表示されるURLにアクセスします。
4. ブラウザでログイン後表示されるコードをターミナルの下記に貼り付けます。
Paste authorization code here:<ここに貼り付ける>5. firebase init を行います。
//firebase init を行う。
firebase init
// Firestoreを選択します。
◉ Firestore: Configure security rules and indexes files for Firestore
//すでに存在するプロジェクトを使用するを選択します。
Use an existing project
※先ほど作成したプロジェクトを選択します。
//必要に応じて質問に答えます。(エンターで()内のデフォルトのファイルが作成されます。)
What file should be used for Firestore Rules? (firestore.rules)
What file should be used for Firestore indexes? (firestore.indexes.json)
//下記のように表示されたら成功です。
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
✔ Firebase initialization complete!Firebaseのプロジェクトにアプリを登録します。
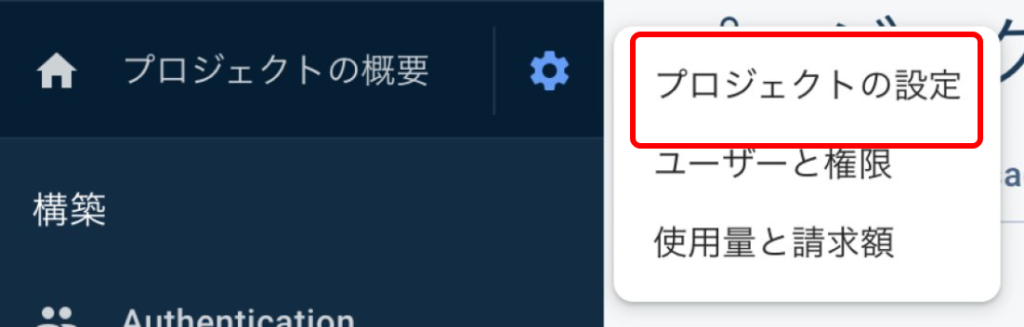
- 歯車アイコンをクリックして「プロジェクトの設定」をクリックします。

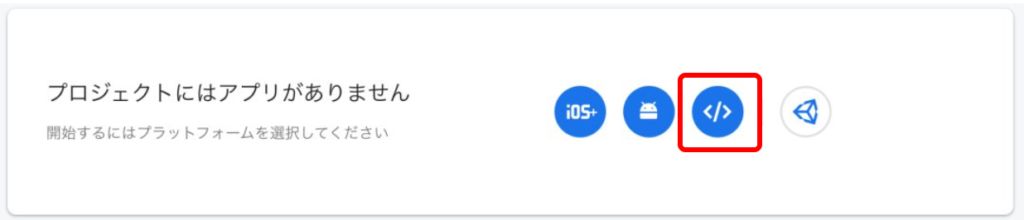
2. アプリのアイコンをクリックします。

3. アプリの名前を決めて登録します。
一旦はすべてエンターを押して登録を完了します。
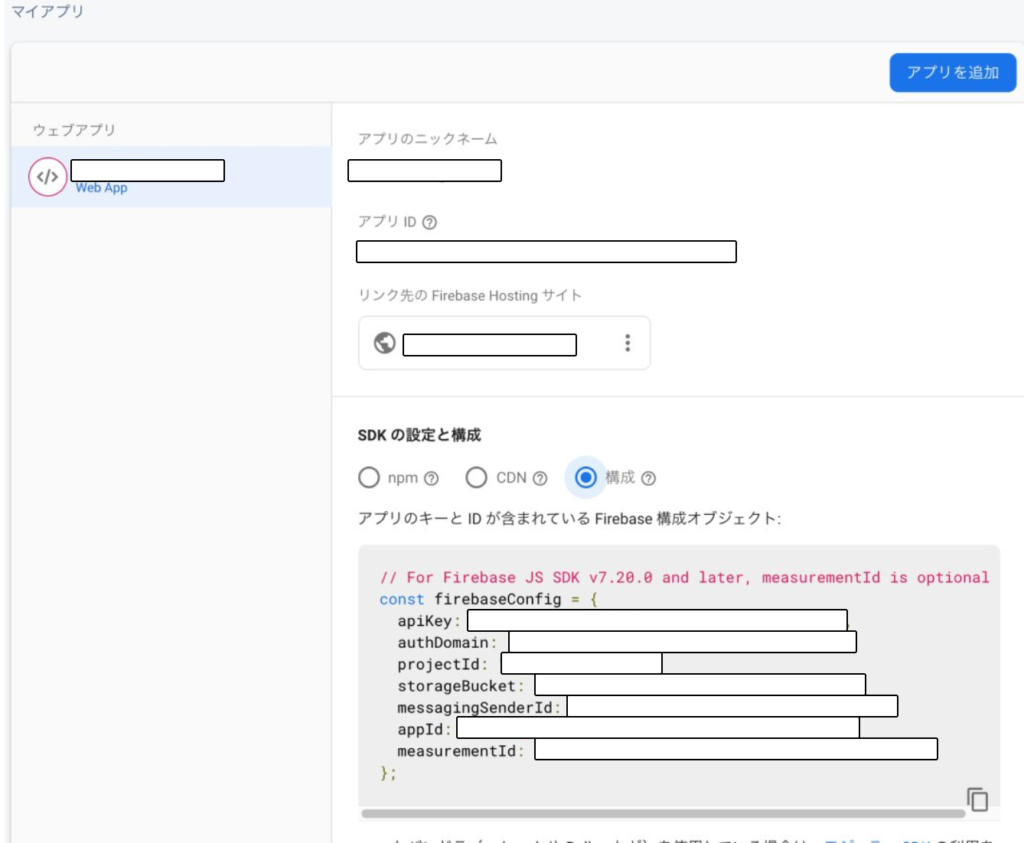
4. 作成したアプリが表示されているので、「構成」にチェックを入れて表示されるコードをコピーします。

config.ts を作成します。
- src/<アプリ名>/firebase/config.tsファイルを作成します。
**** の部分は先ほどコピーした内容を貼り付けます。
import { FirebaseOptions, getApps, getApp, initializeApp, FirebaseApp } from "firebase/app";
const firebaseConfig: FirebaseOptions = {
apiKey: "****************************",
authDomain: "****************************.com",
projectId: "****************************",
storageBucket: "****************************.com",
messagingSenderId: "****************************",
appId: "****************************",
measurementId: "****************************"
};
const firebaseApp: FirebaseApp = !getApps().length ? initializeApp(firebaseConfig) : getApp();
export { firebaseApp };firebaseとの連携を確認します。
- firebaseと正しく連携が取れているか確認を行う。
index.vue を下記に書き換える。
<template>
<div>{{ nameRef }}</div>
</template>
<script lang="ts">
import { firebaseApp } from '../firebase/config';
import { getFirestore, getDocs, collection } from 'firebase/firestore';
import { ref } from 'vue'
const db = getFirestore(firebaseApp);
export default {
async setup() {
let nameRef = ref("")
const querySnapshot = await getDocs(collection(db, "test"));
const testList = []
querySnapshot.forEach((doc) => {
testList.push(doc.data().name);
});
nameRef.value = testList[0];
return { nameRef };
}
}
</script>
2. http://localhost:3000/ をリロードして、画面上にhogeと表示されていたら連携成功。